Go to the brush tool in Affinity Photo. In the tool settings click the “more” button. This will open the brush settings. Click the middle tab labeled “Dynamics”. Adjust the slider of the property you want to vary based on your pen pressure. Then in the drop down select “pressure”. Close the dialogue window and start painting.
Author: Andrew Emery
What is the Difference Between Opacity and Flow?
When most people digital paint they tend to default to using opacity to layer and blend their colors. However many people don’t fully understand the other option. Flow. Both Flow and Opacity allow us to control the transparency of our brushes.
What is Opacity
Opacity is the opaqueness or transparency of the brush. When using opacity the amount of color being added to the canvas is the same you are only changing how see-through it is.
What is Flow
Flow is how much color is being added to the canvas. Flow gradually adds color from no color to full color.
Opacity VS Flower in application
If you draw a dot with 25% opacity and 100% flow. Then draw a dot with 100% opacity and 25% flow. These two dots would look identical. However if you were to shade an area back and forth with each of these settings the one with 25% flow and 100% opacity would have s more saturated color. This is because flow adds color continually. Opacity only adds every time you pick up and put down your brush.
How to Quickly Add and Use Your Photoshop Plugins in Affinity Photo
Find the Photoshop Plugin Directory
On Windows go to the shortcut of Photoshop. Right click it and choose “open file location”.
Find the folder labeled plugins
On Mac go to your applications folder. Then go to Photoshop and then plugins.
Copy the file path of the Photoshop plug in folder

Add the plugins folder to Affinity Photo
Open Affinity photo. Inside Affinity Photo go to “edit”. Then go to “preferences”.

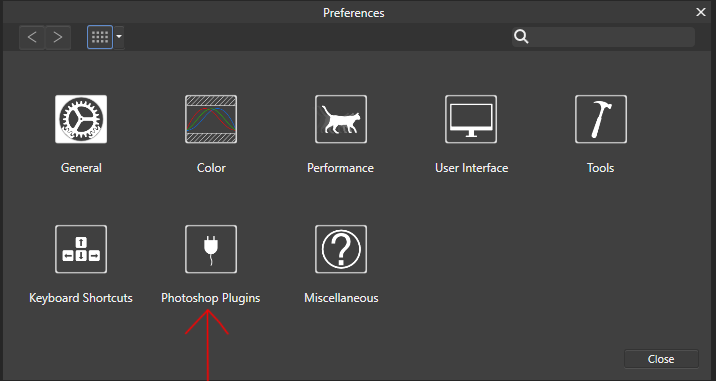
In the preference dialogue window go to “Photoshop Plugins”.
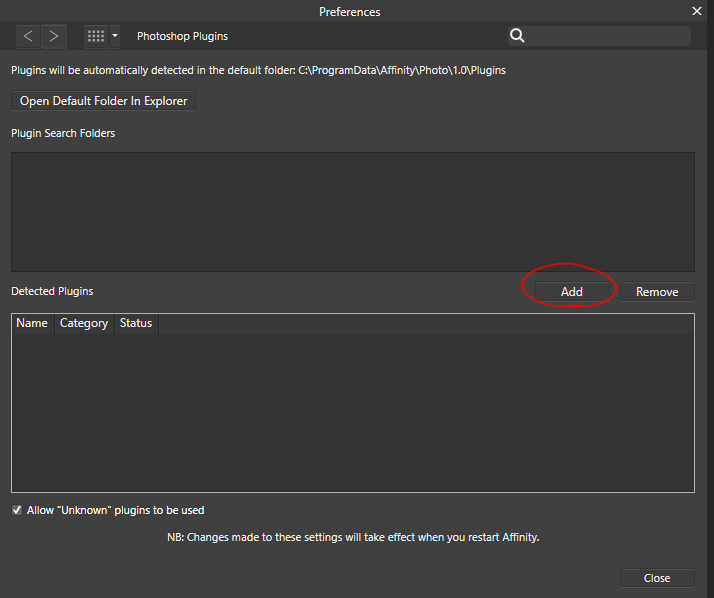
Click “add.”

Paste in the path of Photoshop Plugin directory and hit “select folder”.

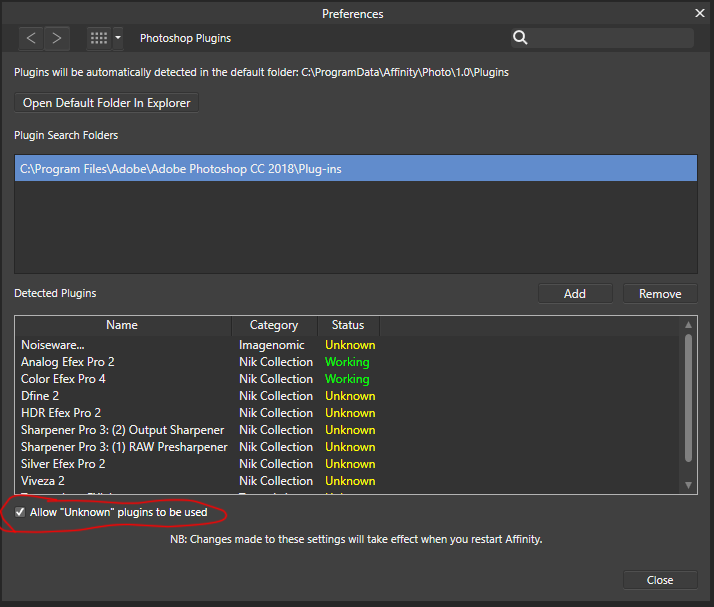
Click “close”. When prompted to restart Affinity Photo select “Yes”. Go back to edit > preferences > Photoshop Plugins. Check “Allow unknown plugins” and close

How To Make HTML5 Video Backgrounds
For this example I am utilizing a CC0 stock video. That I have trimmed down to a few seconds. When Working with HTML video it is best practice to include mp4, ogg and webM. These three files types encompass all the variation in the browser market, to make sure your video is as cross browser compatible as possible.
HTML Code for Video Background
First start by adding the necessary mark up for the video. The HTML5 video tag creates a block to house the video. In this example we give the video tag an attribute of “autoplay loop” to have the video continuously play. We also give it an id so we can target it specifically. Inside the video tag we have three source tags. Each source tag has a src and a type attribute corresponding to its file format.
<video autoplay loop id="videoBackground">
<source src="_videos/webBackground.mp4" type="video/mp4"> <!--MP4 Video-->
<source src="_videos/webBackground.webm" type="video/webm"> <!--WebM Video-->
<source src="_videos/webBackground.ogg" type="video/ogg"><!--OGG video-->
</video>
CSS Code for Video Background
The following properties ensure the video stays in place and does not move.
#videoBackground{
position: fixed;
right: 0;
top: 0;
left: 0;
right: 0;
}
The next properties ensure the video is always the size of the whole browser.
#videoBackground{
position: fixed;
right: 0;
top: 0;
left: 0;
right: 0;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
}
The last property ensures the video is always behind the content.
#videoBackground{
position: fixed;
right: 0;
top: 0;
left: 0;
right: 0;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -1;
}
If you have any other z index properties on your page this must be the lowest of them.
How to Make Angled HTML Containers With CSS
Angled HTML containers are a great way to add interest and lead the eye on a website. It’s a simple tool to make a website stand out from the crowd. This fast and easy tutorial can be used on any HTML block element. It is done by creating a pseudo container after and behind the original. Then aligning, matching and transforming it to create the illusion of a continuous container.
First select the element you wish to angle. Style it as you wish and set position to relative.

header{
position: relative;
width: 100%;
height: 10em;
background-color: #FF3300;
}
Next target the element and use the pseudo selector “after”. Then add the following styles.
header::after{
position: absolute;
width: 100%;
height: 100%;
content: '';
background-color: inherit;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
transform-origin: top left;
transform: skewY(6deg);
}
How the Code Works
This code creates a pseudo element after the header. The content of this pseudo element is empty which is determined by the content property having a value of empty single quotes. The width and height property has it completely fill its parent. The position property along with the top, right, left and bottom, sets its position and prohibits it from moving within inside of its parent. The background inherit makes sure the slant automatically matches its parent’s background color. The z-index places the pseudo element behind the original element. The transform origin and transform sets the placement and quantity of the angle.
Change the “transform-origin” and “transform” property to adjust the effect.
How to Create Page Transitions in Seconds Using CSS
This tutorial will show you how to create interesting CSS transitions on your HTML pages. Once learned these can be applied to any page in seconds to excite your users. To create these page transitions we will utilizing a well known open source CSS library called animate.css
Download Animate.css
To start go download animate.css.
While on the page it is important to notice each animation can be previewed by selecting it on the pull down list. Also notice how the animation is written. This is how the animation is written as a class.
Creating the Page Transition
Creating the page transition is very simple. Start by linking Animate.css into each of your HTML pages. Next you just need to add two classes to the HTML tags in each of your pages. First add the class “animated”. This class is required by the library for any element that will be animated. After this add the name of the animation you want to use for the transition and your done!
<!doctype html>
<html lang="en" class="animated fadeIn">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS Page Transitions with Animate CSS Page 1</title>
<link rel="stylesheet" href="_css/style.css"> <!--For page structure-->
<link rel="stylesheet" href="_css/animate.css">
</head>
<body>
<header role="banner" >
<h1 role="heading">CSS Page Transitions animate.css</h1>
<nav role="navigation">
<ul>
<li role="presentation"><a href="index.html">Page 1</a></li>
<li role="presentation"><a href="page2.html">Page 2</a></li>
<li role="presentation"><a href="page3.html">Page 3</a></li>
</ul>
</nav>
</header>
<main role="main">
<h2 role="heading">Page 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</main>
</body>
</html>How to: Rotate an image in 3D with CSS animation
HTML Page
Start by creating an image in your html page and giving it a class. For this demo we will use the class “imageSpin”
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Rotate Image in 3D</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img src="areVisualLogoMark.png" alt="ARE Visual Logo Mark" class="imageSpin">
</body>
</html>
CSS Page
How the Animation will Work
The animation will utilize the CSS “rotateY” property. There will be two keyframes one where the image rotation is set to “0deg” and the other where it is set to “360deg”. The tweening between the “from” and “to” points will create the animation.
Creating the Animation
Start by creating the keyframe animation and naming it. For this demo I will be calling the demo spin.
@keyframes spin {
}Now create the starting “from” value and the “to” value.
@keyframes spin {
from{
transform: rotateY(0deg);
}
to{
transform: rotateY(360deg);
}
}Now we have to call the animation. To do this we select it by calling the class we gave our image. Next we need to set the “animation-name” that we defined earlier. After that we set the “animation-timing-function”, this is the CSS equivalent of easing. For this demo I am going to use “linear” value so the speed of the animation is consistent for the whole duration. Next we will define the “animation-iteration-count.” This is how many times the animation will repeat. For this demo we will set it to “infinite” so it will keep repeating. The last property we will set is “animation-duration” this is how long the animation will take to complete. For this we will use 5 seconds.
Adding browser specificity
CSS animations are still not completely universal. This step may not be needed but generally it is good practice. To make sure our animation renders correctly across browsers we want to add properties specific for each browser. To do this add the following code.
@keyframes spin {
from{
transform: rotateY(0deg);
moz-transform: rotateY(0deg); //Firefox
ms-transform: rotateY(0deg); //Microsoft Browsers
}
to{
transform: rotateY(360deg);
moz-transform: rotateY(360deg); //Firefox
ms-transform: rotateY(360deg); //Microsoft Browsers
}
}
@-webkit-keyframes spin{
from{-webkit-transform: rotateY(0deg);}
to{-webkit-transform: rotateY(360deg);}
}
.imageSpin{
animation-name: spin;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-duration: 5s;
-webkit-animation-name: spin;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-duration: 5s;
}10 New Years Resolutions for Designers in 2017
Look at Job Posts
If your a designer you should be reading job posts. This is true even if you have a job. Design is a quick changing industry. It seems like every month there is a new skill, software, or language that you must know as a designer. In many job posts of 2016 I see WordPress or other CMS knowledge is a must. Sketch, Azure, and other UX prototyping tools are another example of skills that are appearing more and more in job postings. Believe it or not Adobe Animate(previously called Adobe Flash) has seen a spike of demand in the job market. If you have not been looking for a job in a few years, you are out of the loop of what employers are looking for. Even if you do not plan to leave your place of employment the hardcore truth is you will most likely be looking for a job at some point in the future so make your New Years Resolution for 2017 to be prepared for the ever changing job market of design. The best place to learn about what skills you need in this competitive market is from the people hiring you.
Learn to Code
There is this constant debate if designers need to know code. My blatant answer is yes. More often then not required skills for graphic designers include HTML and CSS. Even more so WordPress has become a norm on many graphic design job postings and to have a mastery over WordPress requires an understanding of PHP. Another growing trend over 2016 is designers who code their design. Many companies are switching to this model where if your a visual designer you are also a front end developer. If you don’t know any code make it your 2017 resolution to learn HTML and CSS. If you know basic code, dive deeper: learn a framework or new language such as Twitter Bootstrap, JavaScript or PHP. If your already a solid coder learn a new language or library like: Ruby, Swift, Angular or React; you choose. The point is to keep learning and make it part of resolution for 2017.
Take a Class
Speaking of learning why not go take a class? If you really don’t want to improve your coding capabilities try taking a class on experience design. Try taking a class on how to better market yourself as a designer. Or try learning something new such as motion graphics, photography or illustration. In today’s world of information you don’t even need to leave your home to take a class. There are countless sources for online learning. For your 2017 design resolution be sure to check out: Udemy, Code School, Code Academy, Lynda and Kahn Academy.
Update Your Design Portfolio and/or Resume
It seems like I always have a great new project ready to be queued up and put into my portfolio. Be honest: are you proud of every project in your portfolio? Do you keep meaning to update it? Is your resume currently up to date? Save yourself hassle later and make your 2017 New Years Resolution to have your design portfolio and resume ready for the next time you enter the job market.
Start a Blog
As designers we eat sleep and breathe our craft. How many times a day do you think about design? How many times have you stopped in a store to look at a product you have absolutely no need for because of the packaging? How many times have you scoffed at someone’s use of typography? Have you ever screamed out in the middle of the library “that’s bad UX!”(I have)? Write about it! As designers we are trained to notice these things and they aren’t just things you can talk to someone about at Starbucks. Yet these are things that are important to you and millions of other people in the world. Share these thoughts with them just as I am with you.
Blogs are also great for SEO. One large portion of how Google ranks pages is how often the content is updated. Use a blog to keep your content fresh. For information on how to optimize your blog for SEO see How to Improve your SEO and Increase Your Pagerank. Not only do blogs help increase your Pagerank they help you connect with your audience. This means if your a freelancer: clients. If your not: better employers. Be sure to add a blog for your 2017 New Years Resolution. If you do post a link to it in the comments.
Do a Personal Project
Every designer I have ever met has been super passionate. In order to eat, sleep, breathe, bleed and all the other efforts needed to be successful in design you need to love it. However, often in the quest to earn a living we loose that love. Working with clients we despise, tight deadlines, awful bosses and uninteresting projects are part of the job. Make it a point to do a project for you. I probably have a dozen design ideas a week. I’m sure you have a few yourself. Make it your New Years Resolution for 2017 to make one of these a reality. If it goes well make it a point to do one every month. Who knows maybe you will get a nice piece for your portfolio out of it. Also be sure to Put it on your blog. Look at that you can kill two birds with one stone. You could take a class on code, do a personal project to practice it, then put it on your blog and portfolio. That’s five birds! 2017 is going to be so productive!
Read More Books
Books are an incredible source for knowledge and serve for a muse of inspiration. If your not reading design books make your New Years Resolution for 2017 to start. If you are already read design books make it a resolution to read more. Aim to read at least one book a month. Also subscribe to design magazines to keep up with latest news in the industry
Design Books to Read in 2017
- Don’t make me think by Steve Krug
- The Inmates are Running the Asylum by Alan Cooper
- 100 Things Every Designer Should Know About People by Susan Weinschenk
- 100 Ideas That Changed Graphic Design by Steven Heller and Verornique Vienne
- Graphic Design the New Basics by Ellen Lupton and Jennifer Cole Phillips
- Thinking With Type by Ellan Lupton
- Logo Design Love by David Aiery
Design Magazines to read in 2017
- Communication Arts
- Computer Arts
- Wired
Try New Ways of Marketing
If your a freelance designer clients are the life blood of your business. Make 2017 the year where you get better clients and more of them. If your not a freelancer make your 2017 New Years Resolution to start and make extra cash on the side. There are a countless places to advertise your services as a designer. Craigslist, Facebook, Instagram and Google Ad words; just to name a few. Try using a new one. If you have been having bad luck with a platform try rewriting the ad. Try changing your tone of voice. Ask a friend or a family member to write it for you. Look at other ads. Its amazing how many ways there are to say the same information. Make your 2017 design resolution to experiment and see what works best for you.
Be More Active in the Design Community
Design communities are a great place for: inspiration, critiques, resources and to talk to like minded people. Some great places to connect with other designer are: Behance, Instagram, LikedIn Groups, Twitter and Dribble. Actively participate in these groups. This means don’t silently like other people’s designs. Start a conversation: ask questions, ask for critiques, respectfully disagree and collaborate. These communities are valuable resources for designer so make your 2017 New Resolution to get the most of them.
Get Organized
As designers we are always rushing, pushing out rapid reversions, and racing to meet tight deadlines. Under these circumstances it easy to become disorganized. Somewhere in these rapid revisions our careful file naming convention changed to something like: final> finalFinal>finalTheNewest> FinalNewerNewest. Start 2017 right and rename your files so they make sense. Go through them and make sure all your layers are named and organized. If you write code make sure it is neatly commented and indented. Delete the two dozen stock photos from Unsplash your not using. Make sure all your projects have a copy saved externally. This resolution will help you start 2017 ready for success.
These are 10 New Years Resolutions for Designers in 2017 based off of what I see in the industry and my own desire for improvement. Be sure to leave your resolutions for 2017 in the comments.
Best Free Stock: Images, Vectors, Patterns, Textures and Videos
In marketing and design good quality stock can mean the difference between success and failure. With this said stock is expensive! However it does not need to be. There are countless sources for free stock available. With the sea of free resources it is hard to sort out the garbage. Furthermore keeping track of licenses is a lot of work and if you make a mistake this could bring you legal problems. I have decided to do this work for you. I have compiled a list of my best free open source stock: images, vector graphics, patterns,textures and video. Please share you favorite sources for free open sources stock in the comments.
Free Open Source Stock Images
Unsplash
Unsplash Pro
Unsplash is a curated free stock image site created by Crew. Every 10 days they hand select 10 images to be added to Unsplash. All the images are breath taking high quality. Unsplash offers a basic search and the ability to create an account and get email notifications of new images. Lastly Unsplash offers APIs to easily and dynamically incorporate Unsplash into your web and software projects.
Unsplash Cons
Unsplash is one of the smaller options out there. With only adding 10 new images every 10 days there are less photos then many of their competitors. Also Unsplash search options are limited.
Unsplash License
All images at Unsplash are distributed under the Creative Commons Zero license(CC0). Their images can be used for personal or commercial use without attribution. Photos can be used, edited and redistributed at will.
Pixabay
Pixabay Pros
Pixabay offers free stock: photos, illustrations, vector graphics, and videos. They offer the ability to search based on these types along with: orientation, category, size and color.
Pixabay Cons
To download full resolution photos you must create an account. The account is free and can be created by signing up with Facebook, Google+ or a Microsoft account. Also the items on Pixabay are of assorted quality expect to find non professional work.
Pixabay License
On Pixabay: You can copy, modify, distribute, and use the images, even for commercial purposes, all without asking for permission or giving credits to the artist. However, depicted content may still be protected by trademarks, publicity or privacy rights.
Pexels
Pexels Pros
Pexels offers free high quality open source stock images. The Pexels website contains a really handy search with the ability to search by: keyword, tag, subject matter and colors. Pexels also does a very good job at making suggested searches. This is wonderful when looking for inspiration. If you have an account with Pexels they offer the ability to favorite images. This is great for re finding photos later.
Pexels Cons
The Pexels website contains a lot of ads and other forms of spam. For the quality of the service it is worth dealing with.
Pexels License
All images at Pexels are distributed under the Creative Commons Zero license(CC0). Their images can be used for personal or commercial use without attribution. Photos can be used, edited and redistributed at will. Their only restriction is any identifiable people in photographs can not be represented in a bad light without their permission.
StockSnap.io
StockSnap.io Pros
StockSnap.io is a source for free stock photos created by Snappa. StockSnap.io features a simple and easy to use interface. They offer the option to sign up for their newsletter and create an account to keep track of images you have viewed and downloaded.
StockSnap.io Cons
StockSnap.io lacks a lot of advanced functionalities found on other free stock photo websites.
StockSnap.io License
Photos on StockSnap.io are under the Creative Commons Zero License (CC0). This means they can be copied, modified and distributed without asking permission for both personal and commercial purposes.
Free Open Source Stock Vector Graphics
Pixabay
Pixabay Pros
Pixabay offers free photos, illustrations, vector graphics, and videos. They offer the ability to search based on these types along with: orientation, category, size and color.
Pixabay Cons
To download full resolution photos you must create an account. The account is free and can be created by signing up with Facebook, Google+ or a Microsoft account. Also the items on Pixabay are of assorted quality expect to find non professional work.
Pixabay License
On Pixabay: You can copy, modify, distribute, and use the images, even for commercial purposes, all without asking for permission or giving credits to the artist. However, depicted content may still be protected by trademarks, publicity or privacy rights.
Flaticon
Flaticon Pros
Flaticon is a database of over offer 200k icons. Flaticon adds over 4000 icons every month. Flaticon Icons are available in vector and raster based formats, currently including SVG, EPS, PSD and PNG. Flaticon icons are organized into sets. This makes keeping a consistent style within a project’s iconography easy. Flaticon also provides a tool to generate @font-face so you can easily use Flaticon icons in all of your web projects. Lastly Flaticon has a Mac OSX app and an extension for the Adobe Creative Suite which is compatible with CS6 and CC. This makes it easy to drag and drop high quality icons into all your design projects.
Flaticon Cons
Flaticon requires attribution to the author if you are using a free plan. Free users are also limited with their amount of collections.
Flaticon License
Free users can use Flaticon openly but must credit the author. Subscription users are free to use Flaticon without attribution.
Vecteezy
Vecteezy Pros
Vecteezy offers an array of stock vectors. Vecteezy offers great suggested searches to help find specifically what your looking for easier.
Vecteezy Cons
Only some of Vecteezy vectors are free. Anything labeled premium is not free. Also each free vector has it’s own individual license so be sure to check the individual license to make sure it fits your project.
Vecteezy License
Vecteezy does not have a specific license each upload has it’s own license.
Vectorstash
Vectorstash Pros
Vectorstash offers a variety of unique custom vectors.
Vectorstash Cons
Vectorstash offers a limited number of vectors it currently offers 147. Also the navigation of the site is confusing at times.
Vectorstash License
Vectorstash provides open rights vectors that can be used openly without attribution for personal and commercial use. The only clause to Vectorstash vectors is they can not be sold or redistributed.
Free Open Source Patterns
Subtle Patterns
Subtle Patterns Pros
Subtle Patterns offers free tillable web patterns. All patterns are super lower file size and seamlessly tile out of the box providing an easy way to add depth to your web projects. Subtle Patterns also provide a plugin for Photoshop and Sketch to use their patterns in your web mock ups for $17.99.
Subtle Patterns Cons
The Subtle Patterns plugin is not free. This makes it difficult to incorporate subtle patterns in to your mock ups without paying the $17.99.
Subtle Patterns License
Patterns from Subtle Patterns can be used openly for personal or commercial use, they just ask you credit them with a comment in your code. Example: /* Background pattern from subtlepatterns.com */
Free Open Source Textures
Texturemate
Texturemate Pros
Texturemate offers a huge range of free open source textures. They are easily browsable by category and are great quality.
Texturemate Cons
The navigation of the site is confusing at times.
Texturemate License
Texturemate provides open rights textures that can be used openly without attribution for personal and commercial use. The only clause to Texturemate’s textures is they can not be sold or redistributed.
Free Open Source Stock Videos
Pexels
Pexels Pros
Pexels offers free high quality open source stock videos. The Pexels website contains a really handy search with the ability to search by: keyword, tag, subject matter and colors. Pexels also does a very good job at making suggested searches. This is wonderful when looking for inspiration. If you have an account with Pexels they offer the ability to favorite videos. This is great for re finding videos later.
Pexels Cons
The Pexels website contains a lot of ads and other forms of spam. For the quality of the service it is worth dealing with.
Pexels License
All videos at Pexels are distributed under the Creative Commons Zero license(CC0). Their videos can be used for personal or commercial use without attribution. Videos can be used, edited and redistributed at will. Their only restriction is any identifiable people in videos can not be represented in a bad light without their permission.
Pixabay
Pixabay Pros
Pixabay offers free photos, illustrations, vector graphics, and videos. They offer the ability to search based on these types along with: orientation, category, size and color.
Pixabay Cons
To download full resolution videos you must create an account. The account is free and can be created by signing up with Facebook, Google+ or a Microsoft account. Also the items on Pixabay are of assorted quality expect to find non professional work.
Pixabay License
On Pixabay: You can copy, modify, distribute, and use the images, even for commercial purposes, all without asking for permission or giving credits to the artist. However, depicted content may still be protected by trademarks, publicity or privacy rights.
I hope you found this list helpful. I personally have used every site listed on here at least once. Be sure to comment your sources for open source photos, vectors, patterns, textures, videos and anything else you use.
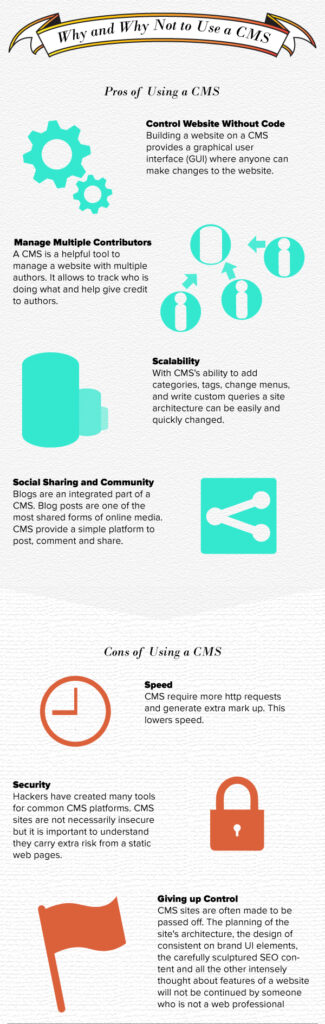
Why and Why Not to Use a CMS With Infographic
Content management systems(CMS) are one of the fastest growing web design trends, with over 40% of websites using some sort of CMS. Of that market share an estimated 59% belongs to WordPress (W3Techs). Some of the biggest names around relay on a CMS. Some notable names using WordPress are: The New Yorker, Best Buy, The Rolling Stones, CNN and more. However with every big success there are a million tragedy websites you will never hear of. Working with a CMS provides a lot of benefits but it also provides a lot weaknesses. Lets discuss some pros and cons of using a CMS opposed to a traditional static website and decide if a CMS is right for your next web design.
Reasons to Use a CMS
Control Website Without Code
Building a website on a CMS provides a graphical user interface (GUI) where anyone can make changes to the website. This is great because it allows you to focus on development. With a little bit of training clients, data entry people, writers and whoever else is needed can apply and edit content to the website. This mean you don’t have to do it! You can further limit who can edit what, so no one messes up your design work. One way to do this I personally like is the White Label CMS plugin
Manage Multiple Contributors
A CMS is also helpful for managing multiple contributors. This is especially helpful when working with writers. Each writer can be set up with an account. This helps know who is doing what. This is also helpful with giving each contributor credit. Once the information is entered to their account it can be set to automatically be shown with an article they publish. Also since that information is dynamically generated when the article is loaded if the author’s information changes it will automatically show the new information on every article they have written.
Scalability
One of the most powerful abilities of working with a CMS is its ability to scale. With their ability of adding categories, tags, change menus, and write custom queries a site architecture can be easily changed. What would take weeks with a static website can be done in the matter of an hour. Also with pages being dynamically generated, new templates can be coded or old ones modified to completely change the aesthetic of existing pages without manually having to change each one.
Social Sharing and Community
Blogs are one of the most shared forms of media on the internet. Blogs are an integral part of any dynamic CMS. CMS websites are especially useful for building a community. They provide a simple platform to post, comment and share.
Reasons Not to Use a CMS
Speed
CMS websites use a template engine to generate dynamic pages on the server using PHP and return a completed web page. This requires dozens of HTTP and often results in rebose markup.
Security
CMS sites require an attached databases. Databases are gateways for hackers. Even more so hackers have taken advantage of the CMS boom and have created tools to find security flaws within them. The most common types of these tools scans pages for security vulnerabilities then uses an injection to get into the site’s database. Once in the database these tools crawl the users stored in the database running them through them a algorithm to determine an admin user. These tools are often able to return an admin user name and password with alarming accuracy.
There is much that can be done to secure CMS sites. CMS sites are not necessarily insecure but it is important to understand they carry extra risk from a static web pages.
Giving up Control
CMS websites create a platform where a website can easily have multiple authors. It creates a platform where a developer can create a website to pass off to a client to manage themselves. These are all great but it requires letting go control of the website to someone who is not a web developer. The planning of the site’s architecture, the design of consistent on brand UI elements, the carefully sculptured SEO content and all the other intensely thought about features of a website will not be continued by someone who is not a web professional. You can limit the privileges of these users, you can teach a client how things should be done, however at the end of the day control is lost.

How to Improve Your SEO and Increase Your Pagerank
Have a blog
Blogs are a growing trend. They provide a way to connect with your audience on a personal level. They open the door for anecdotes and to get people talking. They allow discussion about things in the moment. Not all content makes sense to have a permanent place on a website, but they still relate to your audience. Blogs are great for this type of content. Blogs are also great for SEO. Here’s how to get the most out of your blog to increase pagerank.
Use your blog to promote your keywords
Blog about topics that relates to your website. By doing so you will use keywords in your posts that are in your website. This will make them appear more on your website and make your page rank higher for those keywords. Make sure to use keywords in titles and headings along with copy.
Freshness of content
Part of Google’s PageRank Algorithm is Freshness of content. This means content that is updated regularly will rank higher then content that is not.
Tips for setting up your blog
- Use WordPress. Google crawls and indexes WordPress more then any other blogging platform.
- Make sure your blog directory is in the root of your site with clear links to it from the main site and back from the blog.
- When choosing or developing a theme make sure it is mobile friendly.
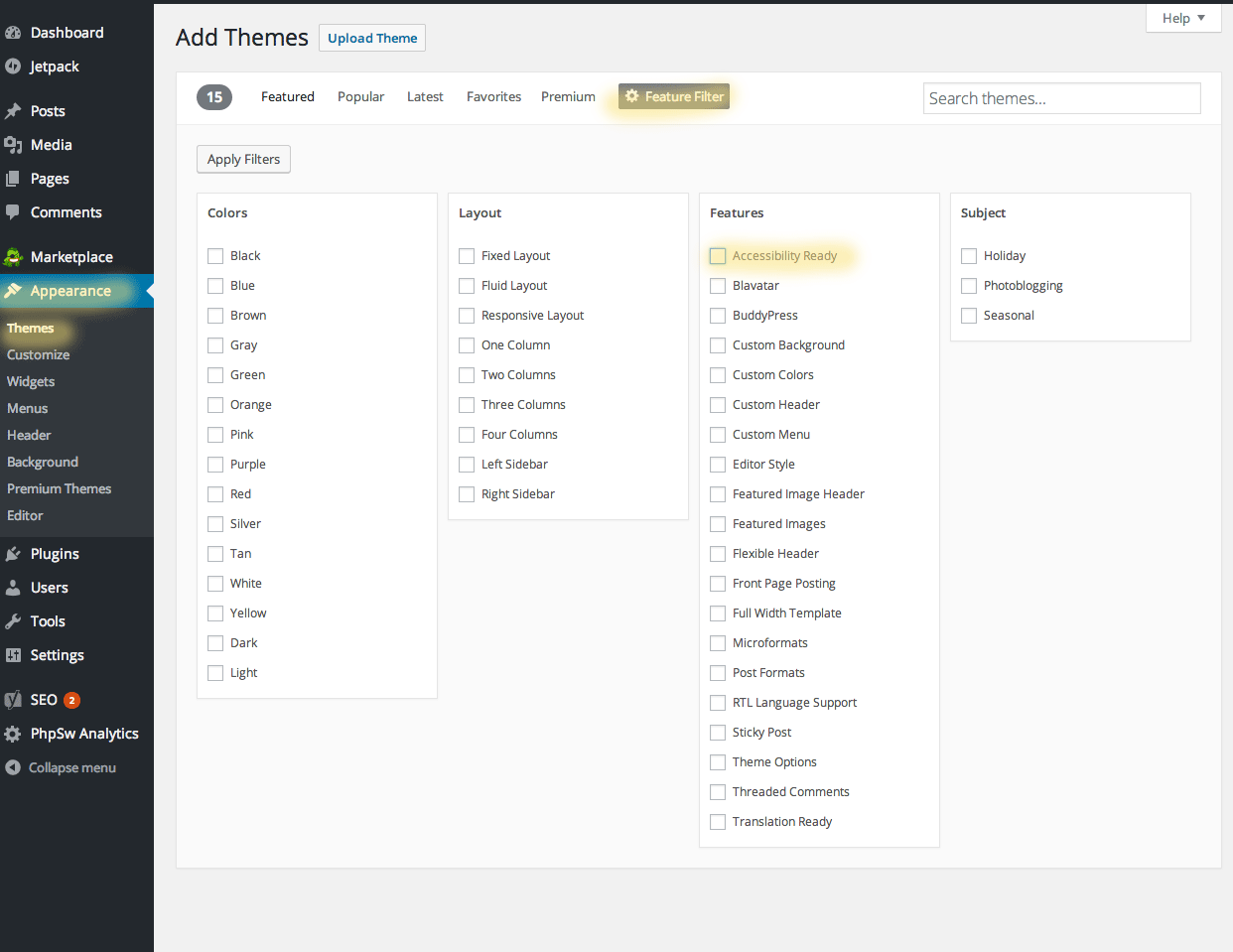
- When choosing or developing a theme make sure it is accessible with ARIA roles. If you are choosing a theme this can be done by going to Appearances>Themes>WordPress.org Themes>Feature Filter> Check accessibility Ready

- Install SEO plugins. Make sure included in them are atleast sitemap.xml and robots.txt.
- Change the permalinks settings to something readable. A good default is the name of the post. This can be done by going to settings>permalinks>post name

Content is king to Google
Regularly updated content
There are other ways to establish regularly updated content. If a blog does not fit your site think of other ways to add fresh content to your site. Forums, feeds and reviews are other possible tools to consider.
Use descriptive link names
When choosing text for a link it is important to Google that the text pertains to what the source is about. “Click here” and “Read more” are not good naming for links.
Descriptive image names
The name of your image matters. An image with proper naming is more likely to come up in a Google search. This increases traffic to your site. Also it allows another place for your keywords to appear.
Descriptive alt tags
For the same reasons you should use descriptive alt tags. Remember one purpose of alt tags is to describe an image to a blind person. When I am advising people on how they should write their alt tags I tell them. Describe this image to someone who has never seen. This technique helps gives context to finding words to describe the purpose and physical description of an image.
Be mobile friendly
Google heavily favors sites that are mobile friendly. Check to see if your site is mobile with Google’s official Mobile-Friendly Test
Optimize your speed
Google favors pages that loads quickly check to see your site’s speed with Google’s PageSpeed Insights.
Sitemap.xml and robots.txt
Sitemap.xml provides a logical structure of a website that helps Google crawl a site. Robots.txt tells Google it has access to a page/file or not. When creating robots.txt it is beneficial to point to the sitemap.xml to help Google find it. These can be hand coded or there are plenty of generators out there. Sitemap.xml generator robots.txt generator
Backlinking and Social Media
Google favors sites with people linking to them. Links from website with more traffic are more valuable. Use social media to help build links to your website. Make sure a link to your website is incorporated into all social media channels. Give incentives for people sharing your site. Use connections on social media for cross promotion.
Creating A Successful Design Portfolio
One of the most important things you will create as a designer is your portfolio. A portfolio shows a potential employer the reasons they should or should not hire you. It is a story of what you know, what you do and how you do it.
Show Only Your Best Designs
Your portfolio should show high quality examples of your best and most recent work. Have a sensible quantity of work. If you have to many and/or outdated projects your portfolio will look disjointed. If you show to little it shows you don’t have any experience.
Show Your Designs In Context
Your portfolio should also show your work in context. If you’re designing a letterhead, don’t just show a Jpeg of the letterhead out of software. Show what it looks like on a desk. This helps give a since of scale and purpose. This also adds legitimacy, making it feel real instead of being seen in the abstract.
How You Design Is Just As Important As Your Design
It’s not enough to just show pictures of your designs explain them. State the problem you where trying to solve. State what your specific role was. Show your process and revisions. These give an employer an idea of you as an employee. It shows why you are a good fit for the position. It shows why they should hire you over someone else. Most likely everyone else applying for the same position won’t have bad designs in his or her portfolios. Who will be hired is less about their work and more about how they think.

