Have a blog
Blogs are a growing trend. They provide a way to connect with your audience on a personal level. They open the door for anecdotes and to get people talking. They allow discussion about things in the moment. Not all content makes sense to have a permanent place on a website, but they still relate to your audience. Blogs are great for this type of content. Blogs are also great for SEO. Here’s how to get the most out of your blog to increase pagerank.
Use your blog to promote your keywords
Blog about topics that relates to your website. By doing so you will use keywords in your posts that are in your website. This will make them appear more on your website and make your page rank higher for those keywords. Make sure to use keywords in titles and headings along with copy.
Freshness of content
Part of Google’s PageRank Algorithm is Freshness of content. This means content that is updated regularly will rank higher then content that is not.
Tips for setting up your blog
- Use WordPress. Google crawls and indexes WordPress more then any other blogging platform.
- Make sure your blog directory is in the root of your site with clear links to it from the main site and back from the blog.
- When choosing or developing a theme make sure it is mobile friendly.
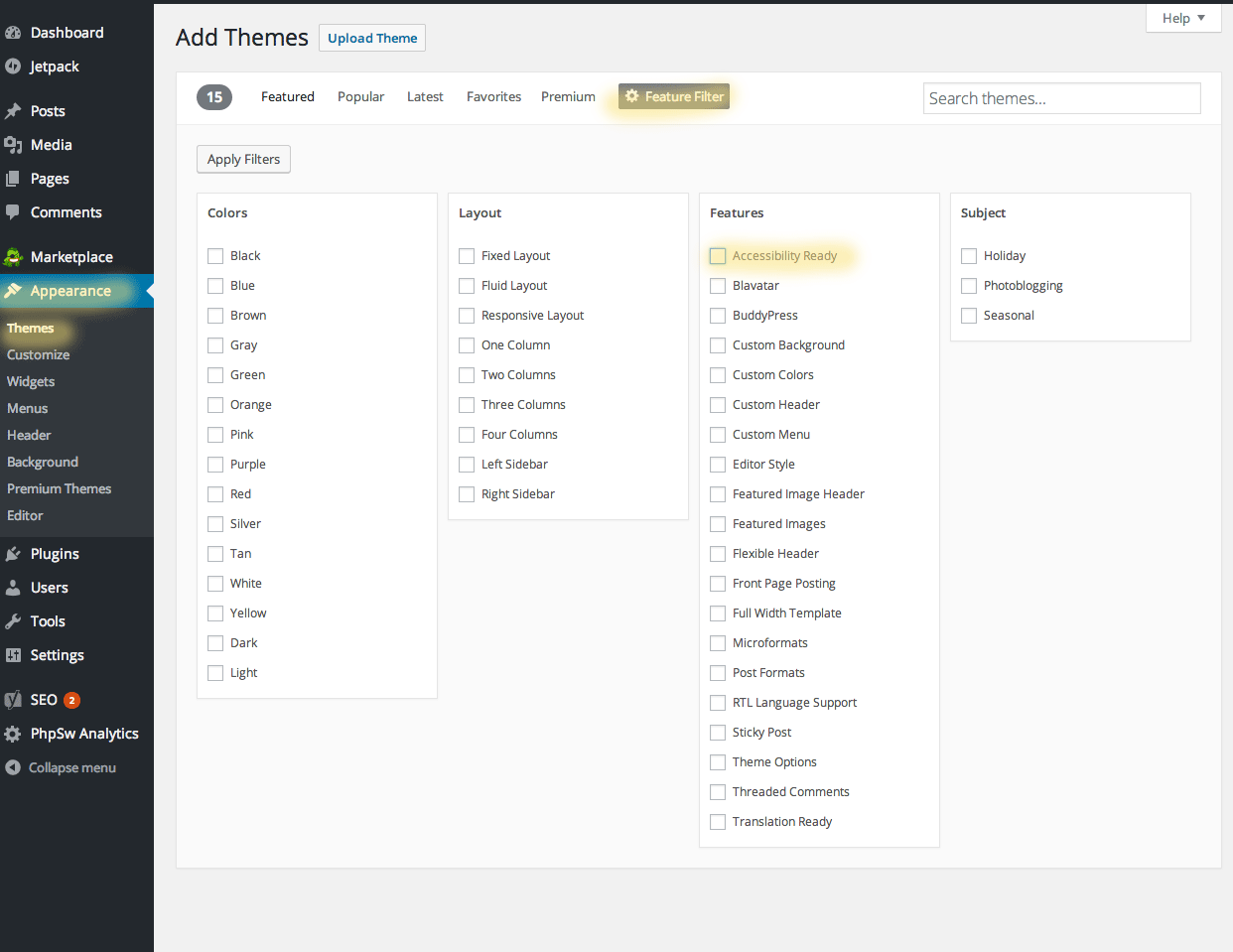
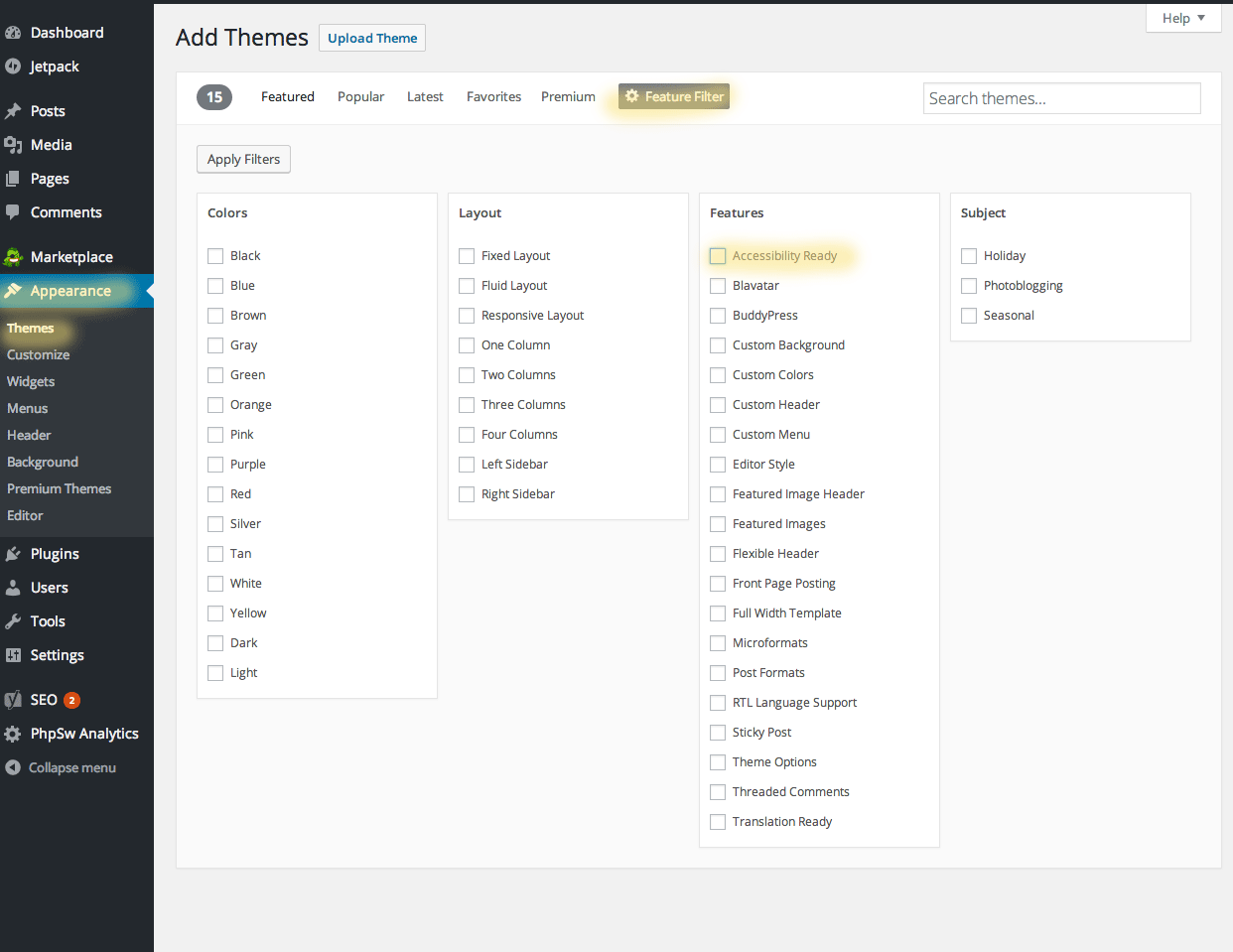
- When choosing or developing a theme make sure it is accessible with ARIA roles. If you are choosing a theme this can be done by going to Appearances>Themes>WordPress.org Themes>Feature Filter> Check accessibility Ready

- Install SEO plugins. Make sure included in them are atleast sitemap.xml and robots.txt.
- Change the permalinks settings to something readable. A good default is the name of the post. This can be done by going to settings>permalinks>post name

Content is king to Google
Regularly updated content
There are other ways to establish regularly updated content. If a blog does not fit your site think of other ways to add fresh content to your site. Forums, feeds and reviews are other possible tools to consider.
Use descriptive link names
When choosing text for a link it is important to Google that the text pertains to what the source is about. “Click here” and “Read more” are not good naming for links.


Descriptive image names
The name of your image matters. An image with proper naming is more likely to come up in a Google search. This increases traffic to your site. Also it allows another place for your keywords to appear.
Descriptive alt tags
For the same reasons you should use descriptive alt tags. Remember one purpose of alt tags is to describe an image to a blind person. When I am advising people on how they should write their alt tags I tell them. Describe this image to someone who has never seen. This technique helps gives context to finding words to describe the purpose and physical description of an image.
Be mobile friendly
Google heavily favors sites that are mobile friendly. Check to see if your site is mobile with Google’s official Mobile-Friendly Test
Optimize your speed
Google favors pages that loads quickly check to see your site’s speed with Google’s PageSpeed Insights.
Sitemap.xml and robots.txt
Sitemap.xml provides a logical structure of a website that helps Google crawl a site. Robots.txt tells Google it has access to a page/file or not. When creating robots.txt it is beneficial to point to the sitemap.xml to help Google find it. These can be hand coded or there are plenty of generators out there. Sitemap.xml generator robots.txt generator
Backlinking and Social Media
Google favors sites with people linking to them. Links from website with more traffic are more valuable. Use social media to help build links to your website. Make sure a link to your website is incorporated into all social media channels. Give incentives for people sharing your site. Use connections on social media for cross promotion.